RDCP Content Guidelines
The RocheDiabetes Care Platform is a digital solution for healthcare professionals and people with diabetes. The platform aims to change the way we treat diabetes.
These Content Guidelines are the cornerstone of my work at Roche.
Service
Content Design
Year
2020

My Role
As a newbie to the company, I spent a lot of time researching and learning from my colleagues, and I worked hand by hand with the other UX writer in the company to put together all her great work into a brand new style guide.
-
Audit our content
-
Research existing guidelines
-
Set our principles
-
Align with the team
-
Document the outcomes
The Principles
With these guidelines, we aim to help anyone who writes content for the solution, as well as the reviewers. Therefore, they should be easily digestible for everyone in the company.
If we wish to empower people to use our products instinctively we must put the formalities away and break some grammar rules for clarity, usability, and readability.


Voice and tone
Consistent voice and tone are crucial for connecting and resonating with users.
What’s the difference between voice and tone? Voice is our public personality and is always consistent, but tone changes to fit the situation and how users feel.
RocheDC voice
-
We put users first, we are here to help.
-
We are professional and trustworthy.
-
We do not sacrifice clarity for personality.
Our voice expresses the core of our personality, while bringing comfort, ease, and a sense of connection to our users.
Through careful use of our voice, we develop a three-way partnership between RocheDC, people with diabetes, and healthcare professionals (HCPs).
RocheDC tone
Think of the tone for any given experience as being on a spectrum. It acts as a sliding scale for considering which of our attitudes and expressions are appropriate for different experiences. With that spectrum in mind, we created a quick guide comparing when to use each tone, with what attitude, how frequently we recommend using it and where.

Language and grammar
We challenge ourselves to go easy on grammar. Simpler rules are easier to apply for consistency!
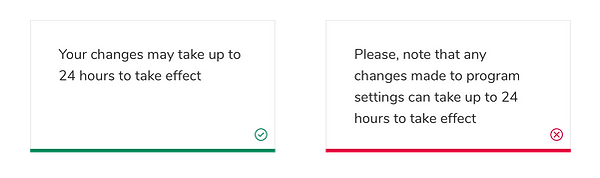
Here's an example:
To normalize the capitalization within the platform, we use sentence case, which is considered the quickest form to read. This is a rule that designers can easily follow when preparing low-fidelity concepts and has very few exceptions like proper nouns, medical acronyms, and abbreviations.
The more text on a page, the more likely users won’t read the text at all. That's why we also have rules to make sentences scannable and easily understandable at a glance:
-
Eliminate extra details to keep the content concise and actionable.
-
Start the sentence with the objective when possible.
-
If a sentence has a condition, place the condition before the action.



Jello Design System
Our Content Guidelines are a part of the Global Design System that was created to handle Roche's iPDM strategy. As a company, we want to offer a holistic solution to diabetes care. And to do so, we must evolve into an open ecosystem, with RDCP at the core enabling the inclusion of many patient-oriented apps.
Jello gives us a common language to deal with this challenge, reducing the risk of getting stuck on problems that have already been solved. And like the sugar-free dessert, our Jello provides enough flexibility to accomplish the adaptability and scalability requirements we have.



